Les dernières tendances en UI Design en Afrique de l’Ouest : Comment briller dans le monde des applications mobiles!
En tant que Designer UX/UI et spécialiste en marketing digital, vous êtes constamment à l’affût des dernières tendances en matière de conception d’interfaces mobiles. Les évolutions technologiques et les besoins des utilisateurs en constante évolution rendent essentiel de se tenir informé des nouvelles tendances pour proposer des designs modernes et attrayants. Dans cet article, nous allons explorer les nouvelles tendances en UI Design spécifiques à l’Afrique de l’Ouest. Découvrez comment créer des visuels accrocheurs adaptés aux écrans mobiles tout en respectant les principes d’utilisabilité. En tant que designers graphiques en Afrique, c’est le moment de briller dans le monde des applications mobiles !
L’importance d’un design d’interfaces mobiles intuitif
Le design d’interfaces mobiles est bien plus qu’un simple aspect visuel. Il s’agit de créer des expériences intuitives et fluides pour les utilisateurs. En Afrique, où l’adoption des smartphones est en plein essor, offrir une expérience utilisateur (UX) exceptionnelle est essentiel pour capter et fidéliser les utilisateurs.
Les tendances UI qui façonnent l’avenir des applications mobiles en Afrique
Dark mode
Le dark mode, également appelé mode sombre, est une tendance majeure en matière de design d’interfaces mobiles et d’applications. Il propose une palette de couleurs sombres, principalement des tons de noir, de gris foncé ou de bleu nuit, pour remplacer les couleurs claires traditionnelles des interfaces en mode clair. Lorsque le dark mode est activé, l’arrière-plan est foncé, tandis que le texte, les icônes et les éléments de l’interface sont affichés dans des couleurs plus claires pour offrir un fort contraste.
Les avantages du dark mode sont multiples :
- Économie d’énergie : Pour les appareils mobiles dotés d’écrans OLED ou AMOLED, le dark mode peut aider à économiser de l’énergie. Ces types d’écrans désactivent les pixels noirs, ce qui réduit la consommation de batterie lorsque des couleurs sombres sont affichées.
- Confort visuel : Le dark mode réduit la fatigue oculaire, surtout en conditions de faible luminosité ou dans des environnements sombres. Les utilisateurs trouvent souvent cette interface plus agréable pour une utilisation prolongée, en particulier en soirée ou la nuit.
- Aspect moderne et élégant : Le dark mode donne un aspect contemporain et sophistiqué aux applications, ce qui peut séduire les utilisateurs à la recherche de designs à la pointe des tendances.
- Focus sur le contenu : En utilisant un fond sombre, le dark mode met l’accent sur le contenu principal de l’application, améliorant ainsi la lisibilité et l’expérience utilisateur.
- Différenciation de marque : En adoptant le dark mode, une application peut se distinguer de ses concurrentes et renforcer son identité visuelle.
Cependant, malgré ses nombreux avantages, le dark mode doit être utilisé avec parcimonie et de manière judicieuse. Certaines applications et contenus peuvent ne pas être adaptés à un affichage sombre, car ils peuvent perdre en lisibilité ou en impact visuel. Il est donc essentiel de bien évaluer si le dark mode est approprié pour votre application en fonction de son contenu et de son contexte d’utilisation.
Pour implémenter efficacement le dark mode, assurez-vous de suivre ces bonnes pratiques :
- Testez votre interface : Avant de déployer le dark mode, effectuez des tests avec des utilisateurs pour évaluer son impact sur l’expérience utilisateur.
- Offrez une option de bascule : Permettez aux utilisateurs de choisir entre le mode sombre et le mode clair, car les préférences peuvent varier en fonction des utilisateurs et des conditions d’utilisation.
- Adaptez vos visuels : Assurez-vous que tous les éléments visuels de votre application s’adaptent bien au dark mode pour garantir une expérience cohérente et agréable.
En adoptant le dark mode de manière réfléchie et en tenant compte des besoins de vos utilisateurs, vous pouvez tirer pleinement parti de cette tendance en UI design et améliorer l’expérience globale de votre application mobile.
Motion design
Le motion design est une tendance majeure en design d’interfaces mobiles qui mérite une attention particulière. Il consiste à intégrer des animations et des mouvements dans l’interface pour créer des expériences visuelles captivantes. Le motion design ajoute une dimension interactive aux applications mobiles, rendant l’expérience utilisateur plus engageante et ludique.
Les animations dans le motion design ne se limitent pas à des transitions fluides entre les écrans. Elles incluent également des micro-interactions subtiles telles que des boutons qui rebondissent lorsqu’on les touche, des icônes qui réagissent au survol ou des éléments graphiques qui s’animent au défilement. Ces petits détails rendent l’expérience plus immersive et plaisante pour les utilisateurs.
Une des clés du motion design réussi est d’utiliser les animations de manière fonctionnelle plutôt que simplement décorative. Les animations doivent aider les utilisateurs à comprendre comment naviguer dans l’application, à visualiser des actions spécifiques ou à recevoir des feedbacks visuels lorsqu’ils interagissent avec l’interface.
En intégrant le motion design de manière subtile et cohérente, vous pouvez renforcer l’identité visuelle de l’application, améliorer sa convivialité et offrir une expérience utilisateur de haute qualité. Cela peut également contribuer à créer une expérience mémorable et à fidéliser les utilisateurs en les incitant à revenir régulièrement sur l’application.
Enfin, le motion design n’est pas réservé aux grandes entreprises. Les designers graphiques en Afrique peuvent exploiter cette tendance pour apporter une touche d’innovation et de créativité à leurs projets d’interfaces mobiles. Avec un savant mélange de créativité, de technique et de connaissance de l’expérience utilisateur, le motion design offre une opportunité passionnante de se démarquer dans le domaine du design d’interfaces en Afrique.
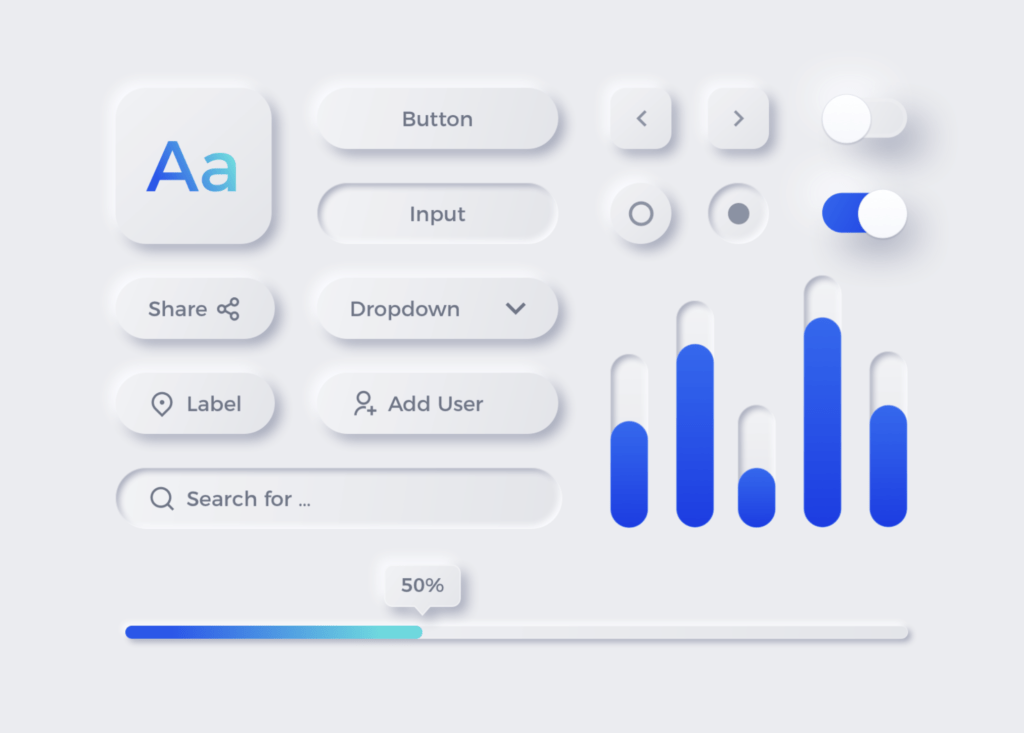
Neumorphisme

Le neumorphisme, une combinaison élégante de flat design et de skeuomorphisme, gagne en popularité dans le monde du design d’interfaces. Ce style joue avec les ombres et les lumières pour apporter une touche de réalisme presque 3D aux éléments graphiques. Il offre ainsi une expérience visuelle engageante pour les utilisateurs.
Cependant, il est essentiel de l’utiliser avec parcimonie, car une utilisation excessive peut nuire à l’accessibilité des interfaces, en particulier sur des fonds blancs. Il est donc préférable de privilégier le neumorphisme sur des fonds sombres, où il peut créer des interfaces attirantes et élégantes.
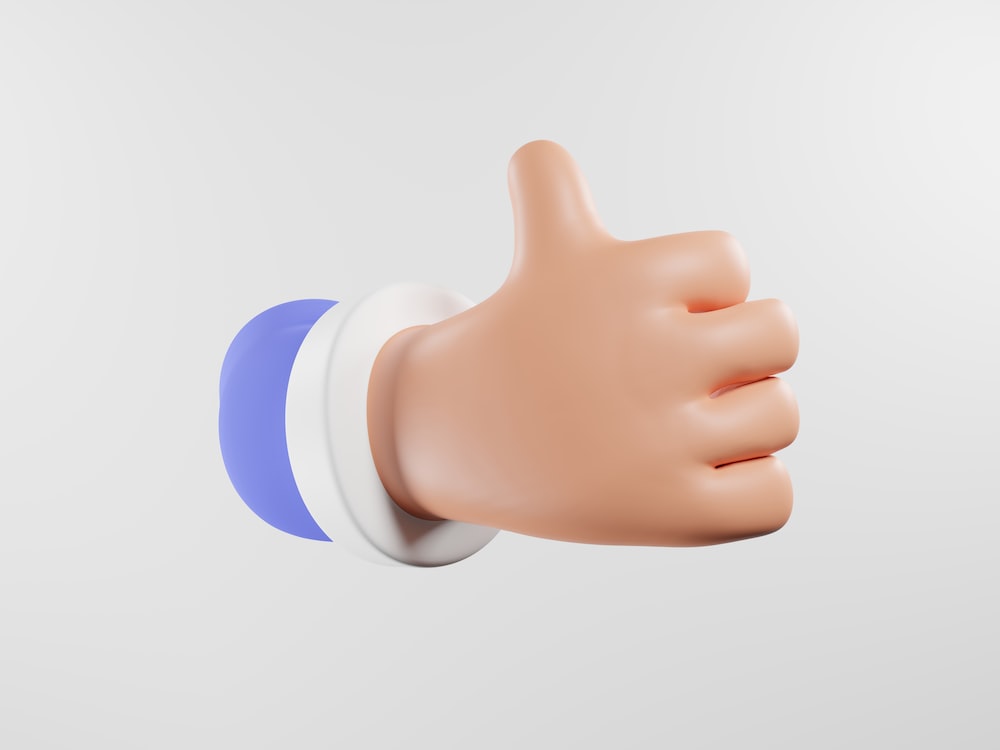
Illustrations 3D

Les illustrations 3D sont de plus en plus recherchées, surtout dans l’univers des applications mobiles et du web. La 3D offre la possibilité d’ajouter de la profondeur visuelle aux images, ce qui peut créer des expériences utilisateur uniques et immersives. Cette tendance est encore plus pertinente avec la popularité croissante des technologies de réalité virtuelle (VR) et de réalité augmentée (AR).
Cependant, le défi pour les designers sera de savoir réaliser et intégrer ces illustrations sans impacter négativement le temps de chargement des pages. L’optimisation des images 3D sera donc un point clé à prendre en compte pour garantir une expérience fluide aux utilisateurs.
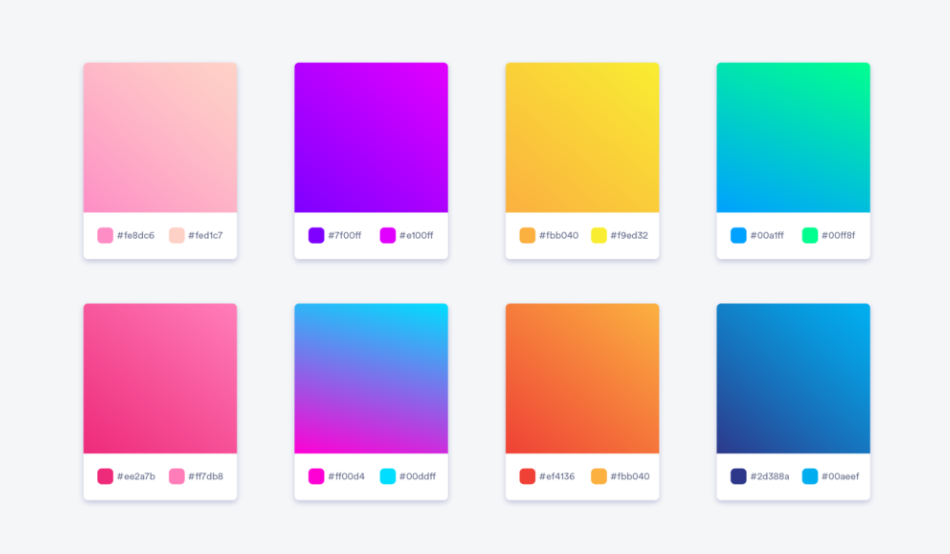
Gradients, le retour des dégradés dans les tendances UI design

Les dégradés de couleurs reviennent en force en 2023, mais avec une touche de modernité. Les dégradés modernes sont beaucoup plus complexes que leurs prédécesseurs. Ils combinent les caractéristiques des gradients maillés et des couches de floues glassmorphiques, créant ainsi l’illusion d’un verre flouté. Cette approche apporte une touche de sophistication et de dynamisme aux designs. Les dégradés peuvent être utilisés de différentes manières pour donner une esthétique moderne et harmonieuse aux interfaces.
Contraste audacieux et couleurs vives
Les couleurs vives et contrastées peuvent attirer l’attention des utilisateurs et renforcer la mémorisation de la marque.
Les principes d’utilisabilité à intégrer dans vos créations
- Navigation intuitive : Assurez-vous que l’utilisateur peut naviguer facilement dans l’application sans confusion ni délai.
- Boutons et icônes cliquables : Les boutons et les icônes doivent être facilement identifiables et réactifs au toucher pour améliorer l’ergonomie.
- Chargement rapide : Les applications mobiles doivent se charger rapidement pour offrir une expérience fluide et éviter les abandons.
- Adaptabilité aux différents appareils : Votre design doit s’adapter à différentes tailles d’écran pour garantir une expérience cohérente sur tous les appareils mobiles.
- Accessibilité : Assurez-vous que votre design est accessible aux utilisateurs ayant des besoins spécifiques, tels que les personnes atteintes de handicaps visuels.
En tant que designers UI en Afrique de l’Ouest, vous avez une opportunité unique de contribuer à l’évolution du design d’interfaces mobiles en intégrant ces nouvelles tendances. Le neumorphisme peut ajouter un aspect réaliste et élégant à vos créations, les illustrations 3D offrent des expériences utilisateur singulières, tandis que les dégradés modernes apportent une touche de modernité à vos designs. En combinant ces tendances avec les principes fondamentaux d’utilisabilité et d’accessibilité, vous pouvez créer des interfaces mobiles accrocheuses et adaptées aux besoins de votre audience en Afrique de l’Ouest. Explorez ces nouvelles perspectives pour briller dans le monde des applications mobiles et créer des expériences utilisateur mémorables pour vos clients !
Si vous aimez cet article, partagez-le!
Facebook
Linkedin
Twitter
Pinterest
Pour vous…
Inspirez-vous de la créativité des influenceurs africains pour nourrir votre propre processus créatif !
Design Graphique
juillet 27, 2023
Trouvez votre voix en Afrique grâce à un contenu localisé percutant !
Marketing
juillet 27, 2023
