Bonjour, je suis Ismael Dembele, Designer UI/UX et spécialiste en Marketing Digital. Je vous invite à un voyage fascinant à travers les conceptions UI les plus étranges et uniques du monde digital. Cet article est destiné à inspirer les designers graphiques en leur présentant des interfaces utilisateur innovantes et hors du commun, tout en offrant des critiques constructives pour enrichir leur compréhension et améliorer leurs compétences.
1. Neon District – L’Éclat Cyberpunk

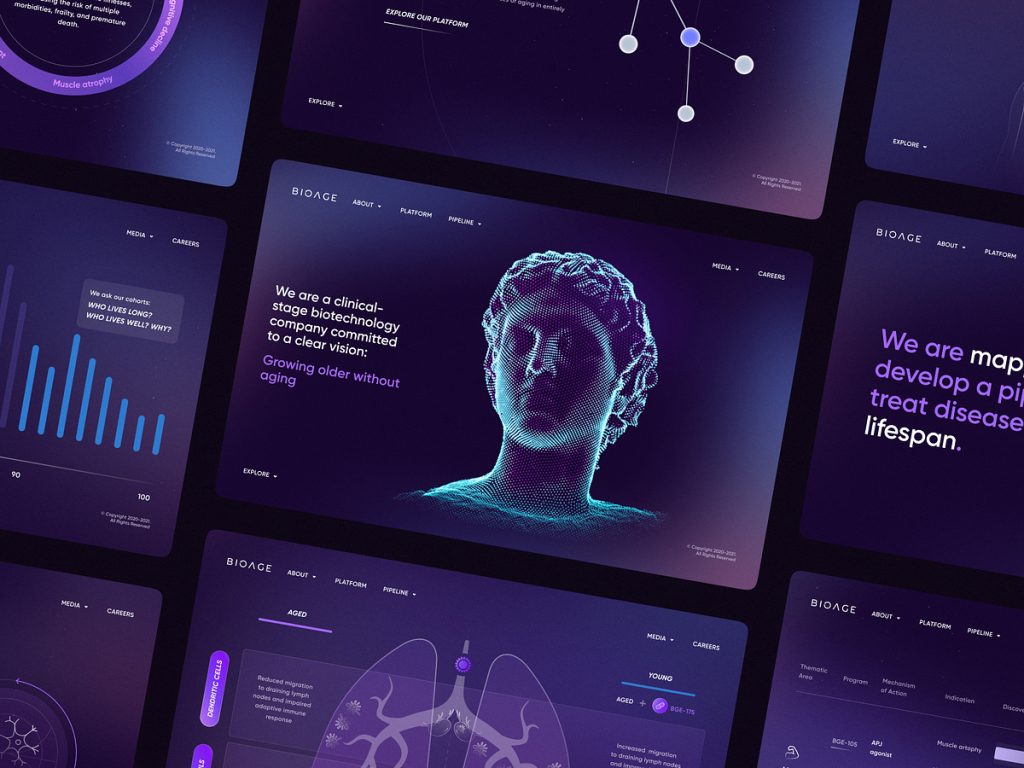
Description : Neon District est un site web immersif qui plonge l’utilisateur dans un univers cyberpunk vibrant. Les couleurs néon, les typographies futuristes et les animations dynamiques créent une atmosphère qui évoque les villes nocturnes des films de science-fiction.
Critique : L’utilisation audacieuse de couleurs saturées et de contrastes élevés capte immédiatement l’attention. Cependant, cette approche peut aussi devenir accablante pour certains utilisateurs si elle n’est pas bien dosée. La clé est de trouver un équilibre entre esthétique et fonctionnalité, en veillant à ce que l’expérience utilisateur ne soit pas sacrifiée au profit de l’impact visuel.
Inspiration : Pour les designers, Neon District démontre comment une palette de couleurs audacieuses et une typographie distincte peuvent transformer une interface en une expérience immersive. Pensez à utiliser des animations subtiles pour guider l’utilisateur sans le distraire.
2. Interactive Flat Design – La Simplicité Ludique

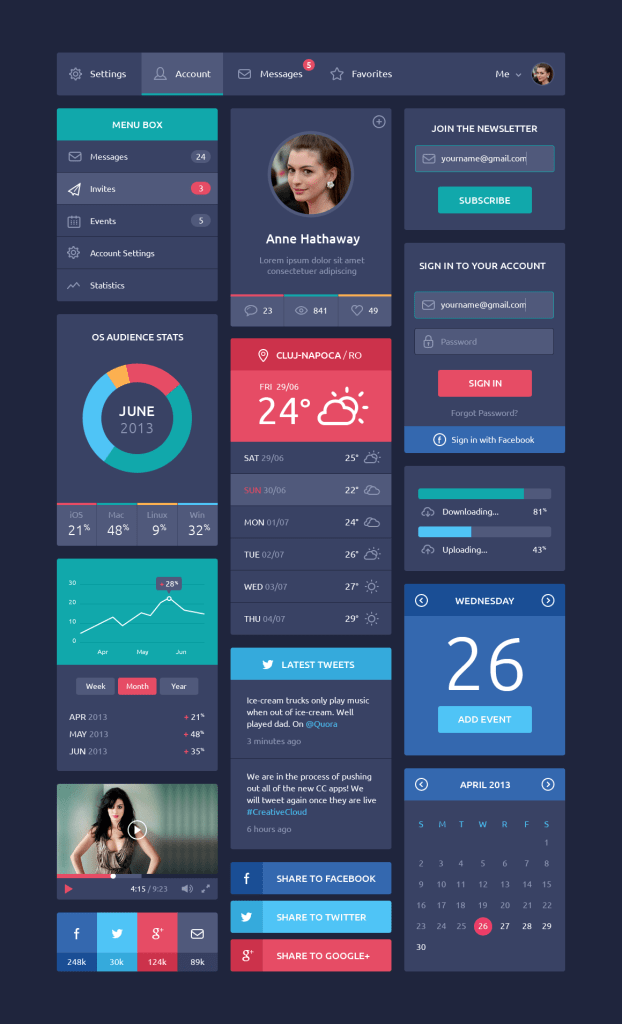
Description : Cette interface utilise des éléments de design plat avec une touche interactive. Chaque icône et bouton réagit aux actions de l’utilisateur avec des micro-animations, créant une expérience dynamique et engageante.
Critique : Le design plat, combiné avec des micro-interactions, peut rendre une interface simple extrêmement agréable à utiliser. Cependant, trop de mouvements peuvent devenir perturbants. La modération est essentielle pour maintenir l’attention de l’utilisateur sur les tâches importantes.
Inspiration : Les micro-interactions ajoutent une dimension supplémentaire à une interface simple. Elles peuvent être utilisées pour fournir des retours visuels et rendre l’expérience plus intuitive. Essayez d’incorporer des animations discrètes qui complètent, plutôt que de distraire, la fonctionnalité principale.
3. The Glitch Effect – Le Chaos Artistique

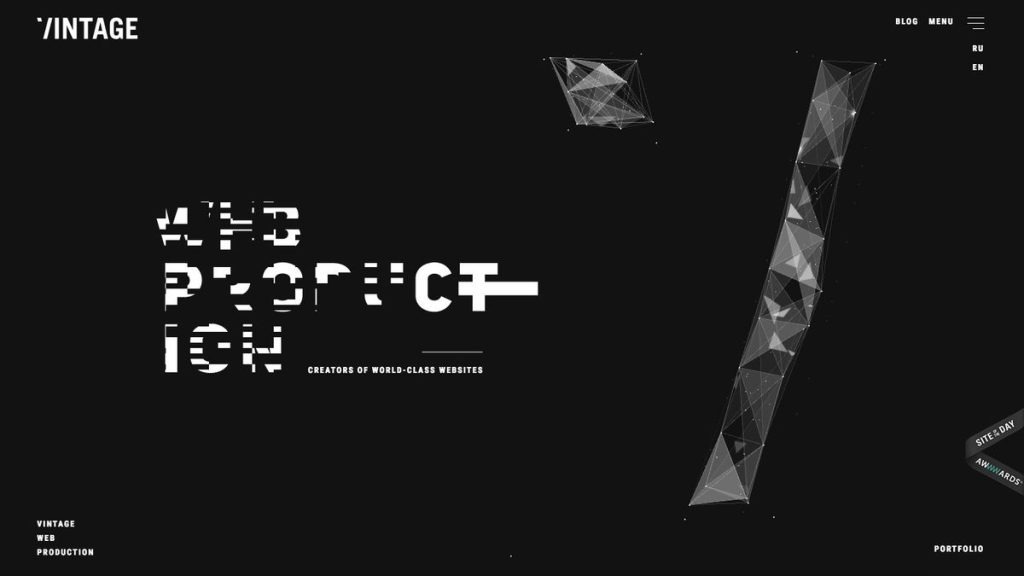
Description : Le site web The Glitch Effect tire parti des erreurs visuelles pour créer une esthétique unique. Les glitchs, souvent considérés comme des défauts, sont ici utilisés intentionnellement pour donner une impression de désordre contrôlé.
Critique : Bien que l’effet de glitch puisse ajouter une couche de complexité visuelle intéressante, il est crucial de l’utiliser avec parcimonie. Trop de glitchs peuvent rendre le contenu illisible et frustrer l’utilisateur. L’important est de s’assurer que le design reste fonctionnel et navigable.
Inspiration : Pour les designers, jouer avec des éléments visuels non conventionnels comme les glitchs peut offrir une nouvelle perspective. Toutefois, il est essentiel de tester l’interface avec des utilisateurs pour garantir que l’originalité ne compromet pas l’utilisabilité.
4. 3D and Parallax Scrolling – La Profondeur et le Mouvement

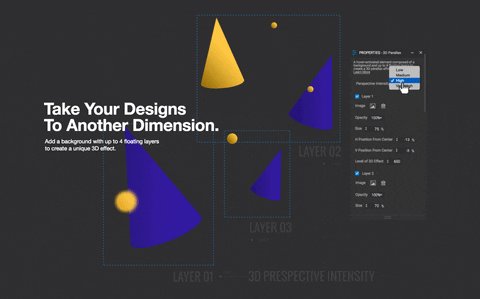
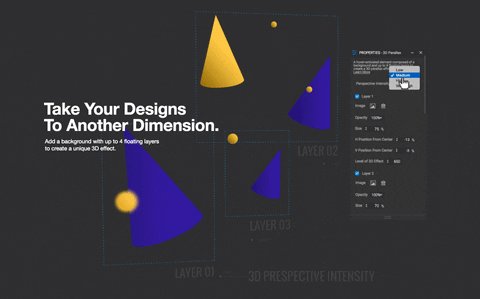
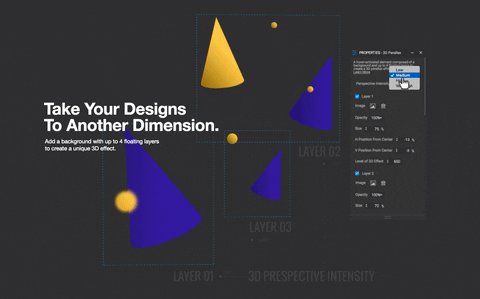
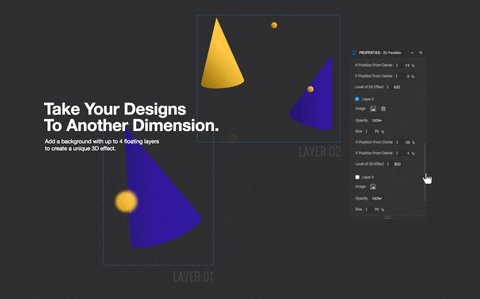
Description : Les sites web utilisant le scrolling parallaxe et des éléments en 3D créent une illusion de profondeur et de mouvement. Cette technique donne une sensation de voyage à travers les différentes couches de contenu.
Critique : L’effet parallaxe peut enrichir l’expérience utilisateur en rendant la navigation plus captivante. Cependant, il peut également entraîner des problèmes de performance, surtout sur des appareils moins puissants. Il est donc important d’optimiser les animations pour garantir une expérience fluide.
Inspiration : Incorporer des éléments 3D et du parallaxe scrolling peut grandement améliorer l’engagement visuel. Assurez-vous de tester l’interface sur différentes plateformes pour éviter les ralentissements et optimiser l’expérience utilisateur.
5. Minimalist Dark Mode – L’Élégance Subtile

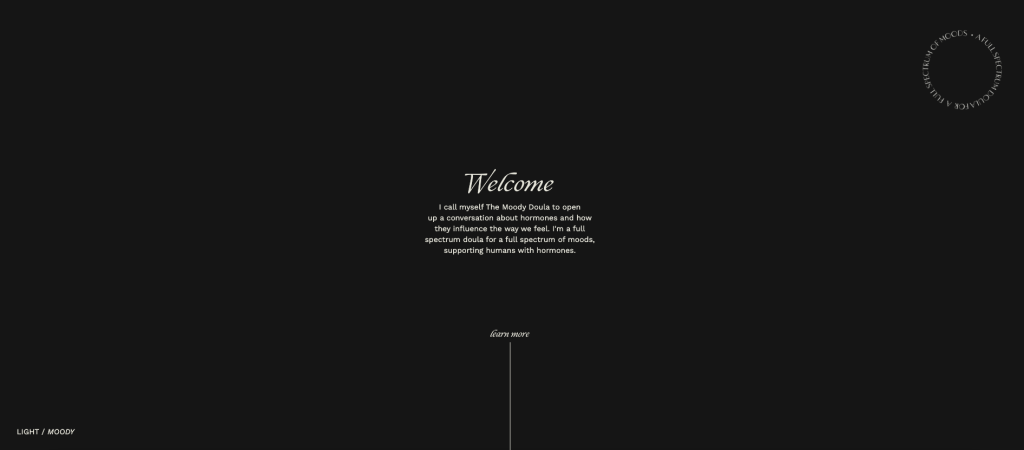
Description : Le mode sombre minimaliste utilise des couleurs sombres et des espaces négatifs pour créer une interface élégante et moderne. Ce style met en avant le contenu tout en réduisant la fatigue visuelle.
Critique : Bien que le mode sombre soit esthétiquement plaisant et bénéfique pour la vue, il peut parfois rendre certains contenus moins lisibles si les contrastes ne sont pas correctement ajustés. Il est crucial d’assurer un contraste suffisant entre le texte et le fond pour maintenir la lisibilité.
Inspiration : Le mode sombre minimaliste montre comment une interface peut être à la fois simple et sophistiquée. Expérimentez avec différentes nuances de gris et de noir pour trouver un équilibre parfait entre esthétique et lisibilité.
6. Brutalist Web Design – L’Authenticité Rugueuse
Description : Le brutalisme web se caractérise par une apparence volontairement brute et non raffinée. Les éléments de design sont souvent grands, carrés et utilitaires, avec peu d’ornementations.
Critique : Bien que le brutalisme puisse sembler peu attrayant à première vue, il offre une clarté fonctionnelle qui peut être rafraîchissante dans un océan de designs surchargés. Cependant, il est important de s’assurer que la simplicité ne vire pas à l’austérité, rendant l’interface froide et peu engageante.
Inspiration : Le brutalisme rappelle aux designers l’importance de la fonctionnalité et de la clarté. Utilisez des éléments de ce style pour créer des interfaces directes et faciles à naviguer, tout en ajoutant des touches subtiles de personnalité pour humaniser le design.
7. Experimental Navigation – L’Aventure UX
Description : Ce concept explore des méthodes de navigation non conventionnelles, comme des menus circulaires, des sliders horizontaux ou des interfaces de type jeu vidéo.
Critique : L’expérimentation avec la navigation peut rendre une interface plus engageante et mémorable. Toutefois, elle risque aussi de dérouter les utilisateurs habitués à des conventions plus traditionnelles. Il est crucial de fournir des indices visuels clairs pour guider l’utilisateur à travers l’interface.
Inspiration : L’innovation dans la navigation peut donner à votre interface un avantage compétitif. Assurez-vous de tester ces nouvelles approches avec des utilisateurs pour identifier et résoudre toute confusion potentielle avant le déploiement.
Conclusion
L’exploration des conceptions UI les plus insolites offre une mine d’inspiration pour les designers graphiques. Que ce soit par des couleurs vives, des animations interactives, ou des effets visuels non conventionnels, chaque exemple présente une nouvelle façon de penser et de créer des interfaces. Cependant, il est essentiel de toujours équilibrer l’esthétique avec la fonctionnalité pour assurer une expérience utilisateur optimale.
À travers ces exemples, nous voyons que l’innovation en design UI ne connaît pas de limites. En tant que designer, laissez votre imagination s’envoler et n’ayez pas peur d’expérimenter des concepts audacieux. Rappelez-vous, avec le bon mélange de créativité et d’intuition, chaque vision peut devenir une réalité tangible.
Pour plus d’inspiration et de conseils pratiques, suivez les mises à jour de TDMEDIA, où la magie du design transforme chaque projet en œuvre d’art.